Optimize page speed
Not loading unnecessary JavaScript (e.g. core.js) in anonymous mode
When developing public sites often a requirement is to make the site perform as fast as possible. A quick win would seem to stop loading the SharePoint Javascripts like core.js. However, it is not so easy to do this without creating JavaScript errors on the page.
After a long session of Googling I found the best way to do this here: https://www.nothingbutsharepoint.com/sites/devwiki/articles/Pages/Eliminate-large-JS-files-to-optimize-SharePoint-2010-internet-sites-the-complete-reference.aspx
I reproduce the solution here along with the statistics since it is such a hard to find solution.
The Goal
Stop having JavaScripts for the ribbon and site action menu being loaded for anonymous viewers of the site without creating JavaScript error or having other detrimental effects for the CMS users.
The Method
Stop the pre-fetching of the SharePoint javascripts for anonymous users. Here are the implemention details:
Add the following controls to your masterpage. The Authoring container takes care of loading its contents only to it's DisplayAudience. We're targeting at the anonymous users which is the ReadersOnly group. In this way the editing experience is not affected. Should you ever want to target control to content editors, use the AuthorsOnly group. Don't forget to register the PublishingWebControls namespace on the masterpage!
Inside the Authoring container we add a reference to our custom control that will stop the prefetching of the JavaScript.
<PublishingWebControls:AuthoringContainer runat="server" id="AuthoringContainer1" DisplayAudience="ReadersOnly">
<Wiersema:StopJSPrefetchControl ID="StopPrefetch" runat="server" />
</PublishingWebControls:AuthoringContainer>
This is the control that stops the pre-fetching of, for example, core.js. You can simulate the behaviour by adding ?prefetch=0 to the url of a SharePoint page.
public class StopJSPrefetchControl : Control
{
protected override void OnPreRender(EventArgs e)
{
Page.ClientScript.RegisterStartupScript(this.GetType(), "TrimJs", "<script type='text/javascript'>SP.SOD.set_prefetch(0);</script>");
base.OnPreRender(e);
}
}
The Results
Here are the results on a local machine, using on almost empty page.
First Request Second Request
Pre-fetch scripts (22 requests) 503,9 KB (2,3 secs) 503,9KB (456,5 cached in 1,3 secs)
No pre-fetch of scripts (13 requests) 154,9KB in 1,38 secs 154,9KB (107,5 cached in 0,7 secs)
As you can see all stats are greatly improved. The improvement is of course an absolute one, it will save 9 requests and approx. 350KB in page size. The page load time will decrease depending on the client's bandwidth and latency so could be far greater than the speed increase measured here of approx. 1 sec.
Server load will also have diminished because of the lower number of requests.
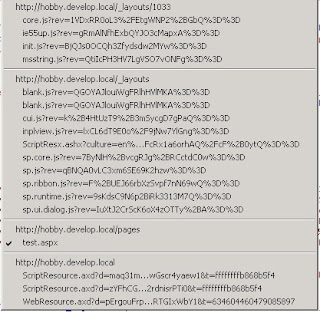
Below is shown what scripts are loaded with prefetch=0 or the default behaviour
Server load will also have diminished because of the lower number of requests.
Below is shown what scripts are loaded with prefetch=0 or the default behaviour
 |
| Prefech=0 |
 |
| Default, every standard SP scripts is prefetched |
No comments:
Post a Comment